Warum wir Styleguides brauchen
Sieht man sich große, bekannte Unternehmen im Internet an, bemerkt man, dass jedes Unternehmen eine grundsätzlich individuelle und einheitliche Ästhetik aufweist. Egal ob mobile Seiten, Apps oder Corporate Websites, alle haben das gleiche konsistente Design und sind vom Betrachter sofort einem Unternehmen zuzuordnen.
Wie schaffen das die Unternehmen?
Sie schaffen das, indem sie Styleguides nutzen. In Styleguides werden Regeln, Standards, Bausteine und natürlich Unternehmensziele hinsichtlich des Designs verbindlich festgelegt.
Konsistentes Design schafft Vertrauen. Beim Design geht es immer um die Beziehung, die Funktion und Interaktion zwischen Nutzern und Produkten.
Zuerst wird eine App oder eine Website gestaltet. Wenn hier alles passt und stimmig ist, kann man daraus einen Styleguide ableiten. D.h. man kann Elemente und Regeln standardisieren. Unabdingbar aber ist, dass man immer genau hinterfragt und versteht, was eine App oder eine Website vermitteln soll.
Ein Styleguide lebt, er ist eigentlich nie fertig. Er kann ständig angepasst und verbessert werden. Das Ganze ist immer ein iterativer Prozess.
Was beinhaltet ein Styleguide?
Zuerst sollte es eine Übersicht über die maßgeblichen Standards und grundsätzlichen Design-Regeln geben.
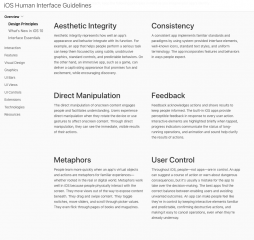
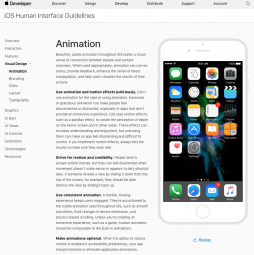
Apples Human Interface Guidelines zählt seine grundsätzlichen Design Standards zu Beginn des Styleguides auf:
- Aesthetic Integrity,
- direct Manipulation
- Mataphors
- Consistency
- Feedback
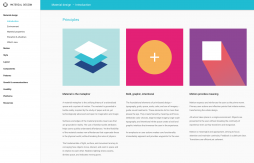
Auch Google’s Material Design Guidelines nennt drei Standards:
- Material is the metaphor
- Bold, graphic, intentional
- Motion provides meaning


Von diesen Grundprinzipien aus, werden detaillierte Regeln für die verschiedenen Bereiche aufgestellt.
Apple (Auszug aus Human Interface Guidelines):
- Interaction
- Features
- Visual Design
- Graphics
- UI Bars
- UI Views
- UI Controls
- Extensions
Google (Auszug aus Material Design Guidelines):
- Motion
- Style
- Layout
- Components
- Patterns
- Growth & communications
- Usability
Neben den Regeln für Ästhetik und Usability sollten auch immer gute Beispiele und die Bezugsquellen für z.B. Schriften, Bilder, Codes und Templates genannt werden.
Wie stellt man den Styleguide zur Verfügung?
Für die Dokumentation selbst muss entschieden werden, ob diese in einem printfähigem Format oder online realisiert werden soll. Dem iterativen Gedanken folgend, ist ein Online-Styleguide die erste Wahl. Hier kann ohne großen Aufwand der Styleguide aktuell gehalten werden und er steht allen Beteiligten immer in der aktuellsten Form zu Verfügung. Dies setzt natürlich eine passende technische Infrastruktur voraus. Aber auch mit einer (ggf. passwortgeschützten) einfachen WordPress-Seite kann ein guter Online-Styleguide erstellt und gepflegt werden.
Styleguides helfen, bei der Produktentwicklung (Apps, Websites, Anwendungen, …) schneller zu den richtigen Entscheidungen im Designprozess zu kommen. Auf dieser Basis kann die notwendige Kommunikation zwischen den beteiligten Personen ziemlich reibungslos ablaufen.
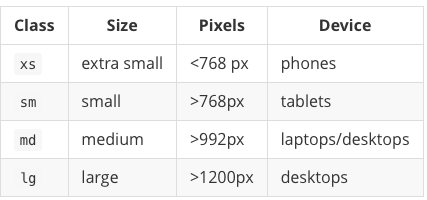
Die Basis: das Layoutraster
Basis für jede Layoutentwicklung ist das oder die zu Grunde liegende(n) Raster. Dieses Raster muss für alle Anwendungsfälle definiert und dokumentiert werden. Werden Anwendungen, Apps oder Websites eines Unternehmens von unterschiedlichen Personen entwickelt, kann es von Vorteil sein, Templates im HTML-Format oder im jeweiligen CMS zur Verfügung zu stellen oder ein Front-end Framework, wie z.B. Bootstrap als Basis zu definieren. Hier ist z.B. das responsive Verhalten für mobile Endgeräte bereits integriert.


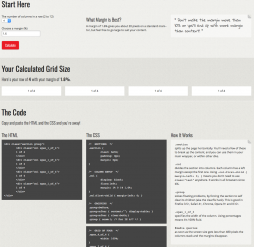
Falls man alles selber in die Hand nehmen möchte, gibt es zahlreiche Grid-Kalkulatoren im Netz. Eines davon ist der „Grid Generator“ bei dem man gleich HTML und CSS für ein responsives Layout für mobile Endgeräte mitgeliefert bekommt.

Definierte Layoutraster ermöglicht es, einen hohen Qualitätsstandard über alle Produkte hinweg zu halten.
Farben definieren
Farben sind die einfachsten Elemente, welche definiert, dokumentiert und damit weitergegeben werden können. Auf alle Fälle sollten die Farbwerte für Online-Medien in HEX oder RGB angegeben werden. Dies ist der genaue Code für die Programmierung. Werden die Farben in CMYK oder Pantone angeben, kann es leicht zu Konvertierungsfehlern kommen.
Agenturen sollten also neben den Pantone- oder CMYK-Farbwerten auch die Werte in RGB oder HEX liefern. Manchmal müssen dabei Anpassungen vorgenommen werden, da Farben im Print anders wirken als auf dem Monitor.

Beispiel Apples Human Interface Guidelines
Für Online-Medien Farbwerte in HEX oder RGB angeben
Typografie und Schriften festlegen
Eines der Elemente, welches wesentlich zu einem konsistenten Design beiträgt, ist die Verwendung einer durchgängig einheitlichen typografischen Sprache. So viel wie nötig und so wenig wie möglich unterschiedliche Typografien sollten definiert und verwendet werden.
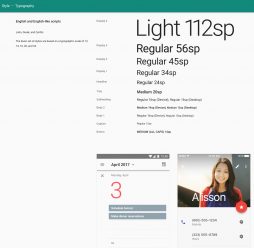
Definition
Es muss von Displayschriften bis runter zum Button alles definiert werden. Gut ist es, wenn man gleich sieht, wie es aussehen soll.

Bezugsquellen
Geben Sie Bezugsquellen für die Schriften an und wie Lizenzen gehandhabt werden. Am einfachsten ist es, wenn z.B. Google-Fonts verwendet werden. Diese stehen auch für die Entwicklung kostenfrei zur Verfügung. Schwieriger wird es, wenn kostenpflichtige Schriften verwendet werden. Bei der Wahl für die Online-Medien ist es empfehlenswert auf die Lizenzbedingungen zu achten. Wieviel kostet die Schrift pro Corporate Website, wieviele Seitenzugriffe sind darin enthalten etc. Für die Entwicklung kann man auf Dienste wie www.fonts.com zurückgreifen. Hier kann man für einen kleineren Abo-Betrag unterschiedlich viele Schriften für die Entwicklung nutzen.
Empfehlung: Zeigen Sie gute typografische Anwendungsbeispiele. Das erleichtert den Entscheidungsprozess für neu zu entwickelnde Produkte enorm.
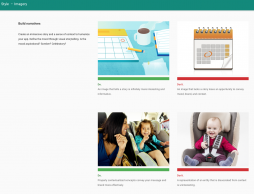
Bilder, Illustrationen, Icons: Emotionen lenken
Bilder, Illustrationen und Icons sind relevante Kommunikationsmittel und wecken Emotionen beim Betrachter. Deshalb ist es wichtig, eine einheitliche Bild-, Illustrations- und Iconsprache zu entwickeln und zu dokumentieren. Für Bilder gehören u.a. Angaben zu Farbstimmung, Perspektive, Motivwahl und Beleuchtung dazu. Ebenfalls sollte dokumentiert werden, wo man die Bilder erhalten (Bilddatenbanken) kann oder was bei einem Shooting zu berücksichtigen ist.
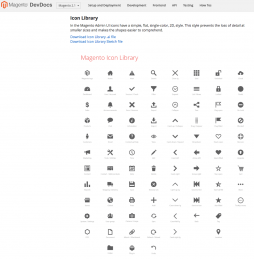
Bei Icons und Illustrationen kann ggf. auch ein eigener Styleguide erforderlich sein.

Google, Material Design, imagery, Material Design Guidelines
Hinweise zu bevorzugten Bezugsquellen sichern eine gleichbleibend gute Qualität bei der Bildauswahl.
Zeit und Kosten sparen 1: UI Komponenten definieren
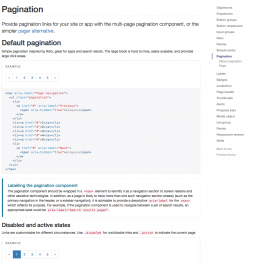
Entwickler nutzen gern UI Komponenten für die Entwicklung von z.B. Anwendungen. Daher ist es ratsam, UI Komponenten im Styleguide zu dokumentieren. Vor allem, wenn unterschiedliche Personen oder Teams Anwendungen entwickeln, erspart es das Re-Engineering und Re-Designing.
Wird ein Front-end Framework, wie z.B. Bootstrap, genutzt, so sind Basiselemente wie Formularelemente, Buttons etc bereits definiert.

UI Komponenten sind aber noch mehr als das; es können komplexe Komponenten sein, wie Cards, Accordions oder Sliders. Für die Programmierung kann es hilfreich sein, sich auf eine einheitliche Script-Library für Event-Handling, Animationen etc. wie z.B. jQuery, zu verständigen.
Die Definition und Dokumentation von UI Komponenten im Styleguide und eine Script-Library erspart Zeit – und damit Kosten – bei Design und Entwicklung
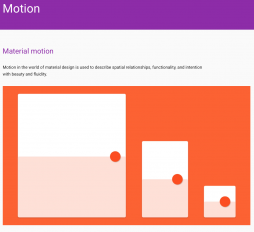
Zeit und Koste sparen 2: Animation/Motion
Neben statischen Elementen sind auch Animationen (Motion) dem Anspruch der Konsistenz unterworfen. Die hierfür geltenden Regeln (z.B. zu Dauer oder Transformationen) sollen die Entwicklung vereinheitlichen und vereinfachen. Hilfreich ist es, wenn diese an Hand von Beispielen, z.B. in Form von Videos oder interaktiven Elementen, im Styleguide dokumentiert werden.


Hier gilt auch, wie bei den UI Komponenten: um Design und Programmierung zu erleichtern kann auf eine einheitliche Script-Library, wie z.B. jQuery, zurückgegriffen werden.
Ein Styleguide definiert nicht nur statische Elemente, sondern auch alle Interaktionen und Animationen.
Weiterführende Informationen
- www.designtagebuch.de/wiki/corporate-design-manuals/ (Stand 03/2017: 240 Manuals/Handbücher)
- www.ci-portal.de/styleguides/ (Corporate Design Manuals und Styleguides)
- speckyboy.com/styleguide-toolbox/ (Styleguide Toolbox – Templates, UI Kits, Tools & Generators)