Das waren noch Zeiten …
… als Navigationselemente eindeutige Funktionsmerkmale aufwiesen: Links waren immer blau und unterstrichen und Buttons sahen aus wie echte drückbare Knöpfe.
Schön waren die Seiten natürlich nicht unbedingt, wenn auch sehr funktional und und aus Benutzersicht sehr zielführend.
Vernachlässigen wir an dieser Stelle die Gesamtgestaltung und Informationsarchitektur etc, dann kann man sagen, dass durch diese klare Kennzeichnung eine hohe Usability gegeben war.
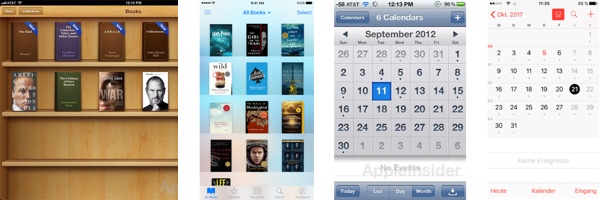
Bevor das Flat Design das Webdesign bestimmte, gab es den Trend des Skeuomorphismus. Im Skeuomorphismus werden Dinge so gestaltet, wie wir sie aus der Realität kennen.
Flat Design hingegen ist Minimalismus in der Form, Farben bekommen mehr Gewicht. Website-Elemente im Flat Design senden auf Grund ihrer Ästhetik weniger Handlungsaufforderungen aus als skeuomorphistisch gestaltete Elemente.
Skeuomorphismus fördert eher eine intuitive Handhabung, da bekanntes aufgegriffen wird.

Vorteile des Flat Designs
- Das Flat Design verfolgt den Ansatz „weniger ist mehr”. Komplexität wird deutlich reduziert und so mehr Übersichtlichkeit geschaffen.
- Es eignet sich besser für alle Devices (Watch/Smartphone/Tablet/Desktop), da es sich besser skalieren lässt.
- Es sieht sehr zeitgemäß und stylisch aus.
- Hat schnelle Ladezeiten.
- Es werden keine besonderen aufwändigen 3D-Illustrationen benötigt.
- Der Inhalt wird sehr fokussiert dargestellt.
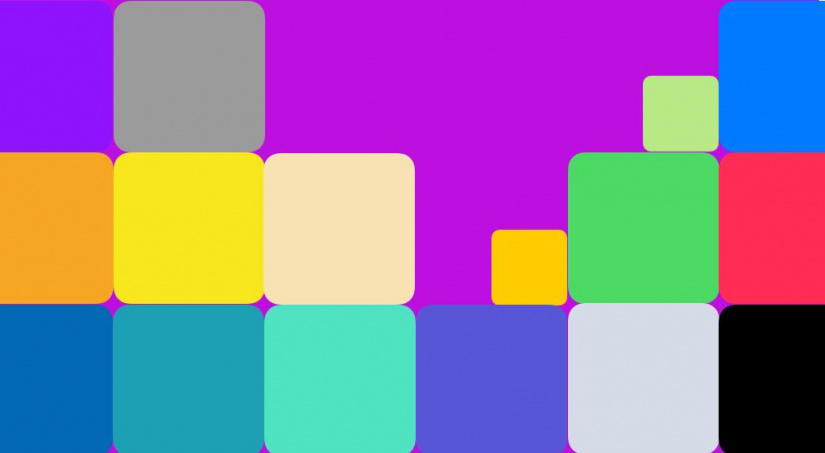
- Es werden sehr lebendige Farben für die Gestaltung verwendet (siehe hier z.B. flatuicolors.com).
- Typografie ist sehr wichtig.
- Bewegung/Animation kann ein wesentlicher Bestandteil der Flat-Gestaltung sein und so zum besseren Verständnis der Funktion einer App oder Website beitragen.
- Gute Illustrationen fördern das Verständnis durch den User und werten die gesamte Website auf.
Nachteile des Flat Designs
Mittlerweile kann man als User auf modernen Websites im Flat Design nicht mehr so schnell erkennen, was interaktive Elemente sind und was nicht. Das hat zur Folge, dass man manchmal deutlich länger auf einer Website unterwegs ist, als wünschenswert. Und man klickt nicht immer das richtige Element an. Das ist natürlich aus Sicht eines Website-Besuchers kein schönes Erlebnis.
- Websites in diesem Style sehen sich alle immer irgendwie ein bisschen ähnlich, sie sind weniger individuell
- Manchmal ist es sehr unklar, wo man klicken kann
- Es unterscheidet sich sehr von dem, was User gewöhnt sind.
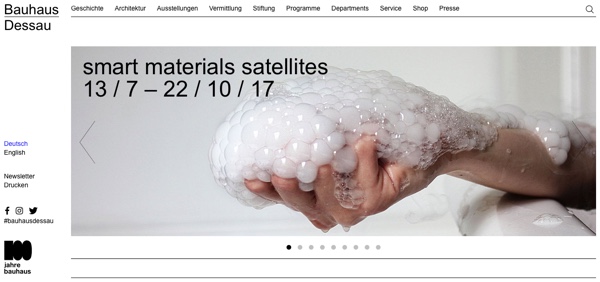
- Die sehr großen KeyVisuals verdrängen häufig den eigentlichen Content.
Wie erkennen User eigentlich interaktive Elemente?
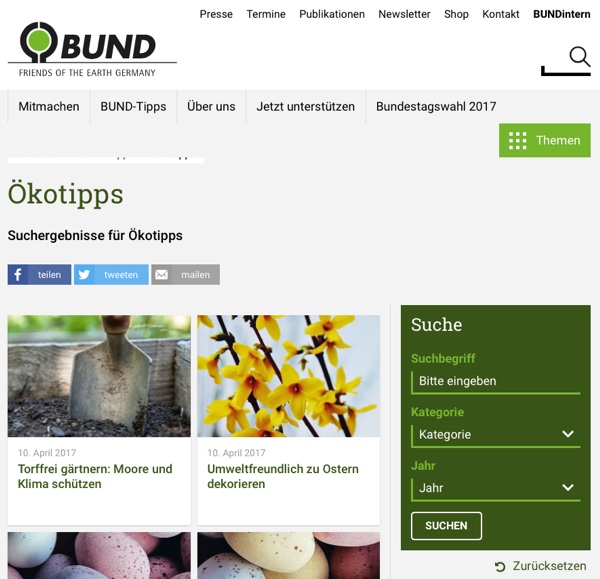
Sehr gut erkannt werden Navigationselemente mit traditionellen Kennzeichnungen, wie Unterstreichungen oder Buttons mit 3D-Effekt oder farbige Links.

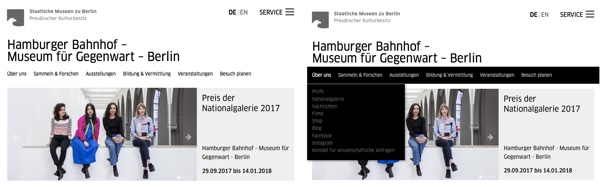
Gut erkennen können Nutzer auch Elemente, bei denen sich aus dem Kontext heraus erschließt, dass es klick-/touchbar sein müsste. Wenn z.B. einzelne Worte am Anfang einer Website separat platziert werden, geht der User davon aus, dass es sich um Navigationselemente handelt. Noch deutlicher erkennt der User dieses, wenn diese Worte z.B. mit einer farbigen Fläche hinterlegt sind.

Ausserdem hilft es dem User, wenn es eine interaktive Rückmeldung gibt, indem sich z.B. bei MouseOver das Element ändert.

Eine Studie
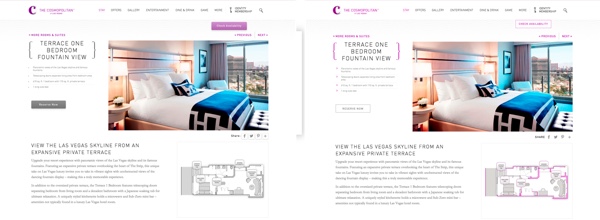
Die Nielsen Norman Group hat 9 Webseiten in jeweils zwei Variante mit Usern getestet. Die Varianten unterschieden sich nur in der Ausgestaltung der interaktiven Elemente. Einmal waren diese Elemente deutlicher als interaktiv zu erkennen, einmal weniger weil minimalistischer gestaltet.

Das Ergebnis ist, dass User auf der Variante mit den weniger deutlich gekennzeichneten interaktiven Elementen bis zu einem Viertel mehr Zeit aufwenden mussten, um sich zu orientieren.
Sie klickten öfters die falschen Elemente an und sie mussten wesentlich mehr Elemente betrachten, um ihre Aufgabe zu bewältigen.
Den vollständige Artikel zu dieser kleinen Studie findet ihr hier: https://www.nngroup.com/articles/flat-ui-less-attention-cause-uncertainty/
Was bedeutet das nun?
Zurück zur Webgestaltung von 2000 will sicherlich niemand, der Skeuomorphismus ist auch deutlich zu anstrengend und einfaches Flat Design lässt eine gute Usability vermissen.
Nur kurz zur Erinnerung: die drei wichtigsten Eigenschaften einer Website oder App sind Funktionalität, Verlässlichkeit und Benutzbarkeit. Für eine gute Usability also muss man dem Flat Design etwas mitgeben, dass das Erkennen von Interaktion erleichtert.
Die Lösung lautet:
- Tiefe geben, indem man feine dezente Schatten oder Highlights setzt und mit Layern arbeitet.
- Guten Farbkontrasten auswählen.
- Interaktive/Navigationselemente so positionieren, dass diese aus dem Kontext heraus als solche erkennbar sind.
- Dem User Rückmeldung geben, indem Touch/Mouse-Events definiert werden.
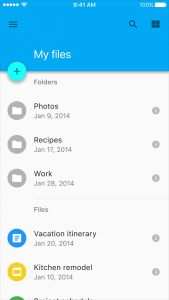
Flat 2.0. heisst das Ganze nun. Neben der Gestaltung der einzelnen Elemente ist auch die Positionierung wichtig. Google hat das beim Material Design sehr konsequent umgesetzt.
Beispiel Material Design, Floating Action Button, Switch
Empfehlung
- Buttons so gestalten, dass sie deutlich als interaktive Elemente wahrgenommen werden.
- Keine “red herrings” durch Elemente, die klick-/touchbar aussehen, es aber nicht sind.
- Hierarchie bei den Inhaltselementen beachten. Viele farbenfrohe Boxen auf einer Seite können zu Irritationen führen, da sie mit echten „Schaltflächen” konkurrieren.
- When in doubt link it out: assoziierte Elemente verlinken. Beispiel: Teasern mit Titel, Text und Bild, hier alle drei Elemente und am besten den ganzen Bereich klickbar machen.
- Wenn mit Icons gearbeitet wird, sicherstellen, dass diese sofort als klickbar/interaktiv erkannt werden. Andernfalls ist es besser zusätzlich mit einem Icon-Label zu arbeiten.
- Die so beliebten Pfeile › sollten dann Verwendung finden, wenn kein anderes Element die gleiche Aufgabe erfüllen kann. Diese kleinen Pfeile werden von Usern häufig nicht wahrgenommen, da sie sehr dezent sind.
- Konsistente Gestaltung der Navigationselemente: ähnliche Elemente weisen ein ähnliches Verhalten. Das schafft aus Userseite Vertrauen (siehe auch unseren Blogbeitrag „Mit Konsistenz Vertrauen schaffen”)
- Rückmeldung an den User geben: Touch/Mouse-Events für hover, focused und pressed definieren
Good Practice



Quellen
https://www.nngroup.com/articles/flat-design-best-practices/?lm=young-adults-flat-design&pt=article
https://www.nngroup.com/articles/clickable-elements/
https://www.nngroup.com/articles/flat-design/
https://www.nngroup.com/articles/flat-design-best-practices/
https://uxplanet.org/flat-design-history-benefits-and-practice-c2b092955f14#.j05mhr4u9
https://uxplanet.org/best-practices-for-flat-design-6e7a6997805